MiniTool MovieMakerは、Windows用のビデオ編集ソフトウェアで、一通りの機能が揃ったツールです。無料版では出力の動画ファイルの再生時間に制限がありますが、最初の3回は制限なしということで試しています。
無料版でもフル機能が使えて”透かし”もなしなのでちょっと使いたいという場合は丁度いいかもしれません。
0.準備
PCは、動画編集用に購入したLenovo E540(RAM 16GB) ノートPCを使用しました。
1.ダウンロード、インストール
MiniTool MovieMakerは、Windows用のビデオ編集ソフトウェアです。無料でダウンロードでき、ある程度は直感的な操作ができるので、マニュアルやヘルプを見なくても使えるソフトウェアです。
ダウンロード

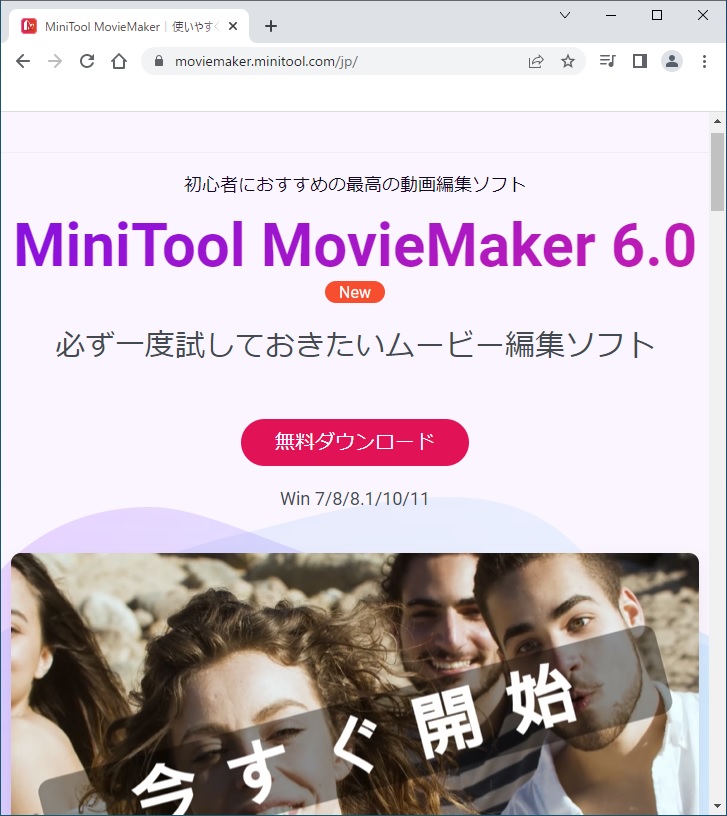
MiniTool MovieMakerは、以下のURLからダウンロードできます。
https://moviemaker.minitool.com/jp/
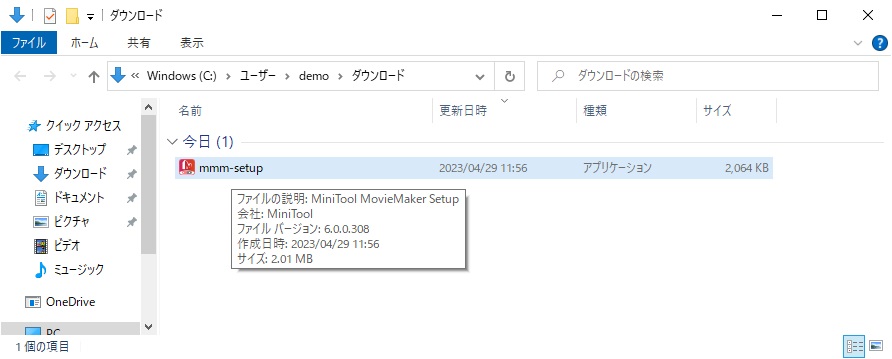
「無料ダウンロード」ボタンをクリックし、ファイルmmm-setup.exeをダウンロードします。
インストール

ダウンロードしたmmm-setup.exeをダブルクリックして、インストールを開始します。インストールは、簡単に完了します。


以上がMiniTool MovieMakerの導入手順です。4ステップ程度な操作で、10分程度で導入できてビデオ編集を始められるため、初心者から上級者まで幅広く簡単に導入できるソフトウェアといえます。
導入時間か短くできているのは、チュートリアルやサンプルなど初心者向けのコンテンツが含まれていないため、ダウンロードサイズを小さくできていると推測されます。このため、全くの初心者は戸惑うことがあるかもしれません。
2.起動

インストールが終了したら、MiniTool MovieMakerを起動することができます。「Start Now」ボタンをクリックすると、ソフトウェアが起動します。
3.使用開始

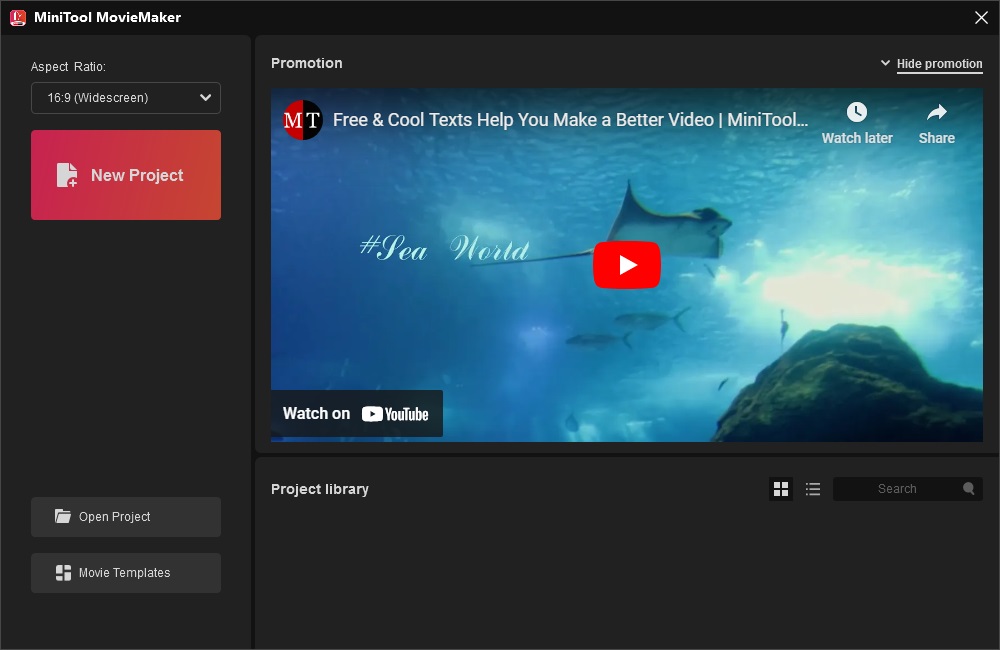
最初に、新しいプロジェクトを作成する必要があります。そのためには、画面上部の「New Project」ボタンをクリックします。最初は、何も入っていない空の編集画面が表示されます。音楽を追加する場合は、最初は何も追加されていないため、「Download」ボタンをクリックして使用したい音楽を追加する必要があります。

チュートリアルは、クラウド上にあるようですが、日本語のものはなさそうです。
英語が不得意な初心者には厳しいのではないでしょうか?

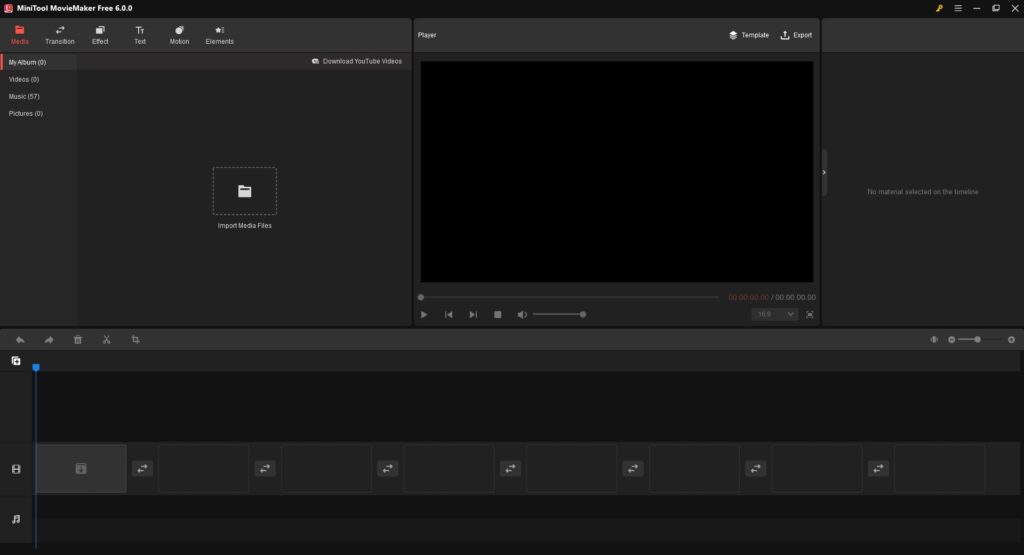
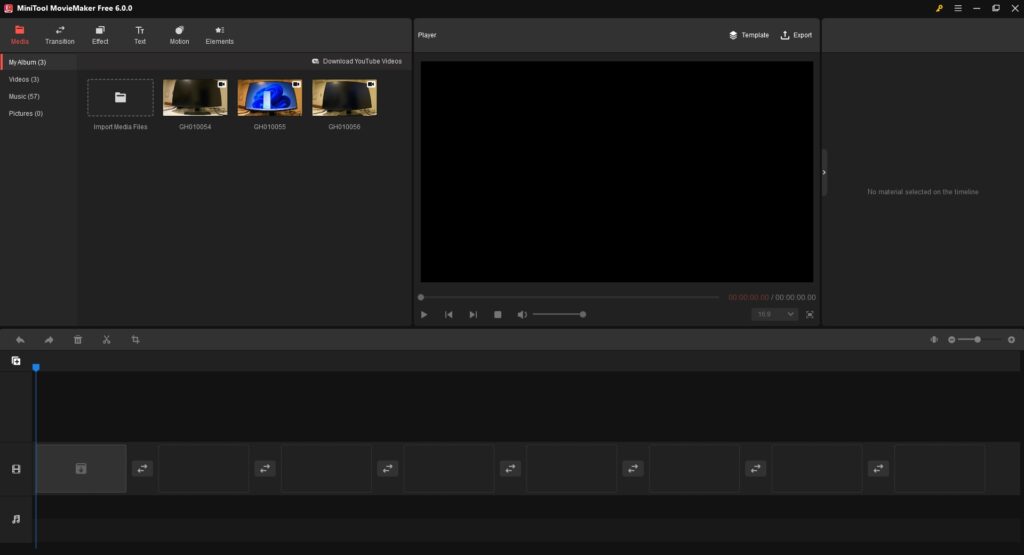
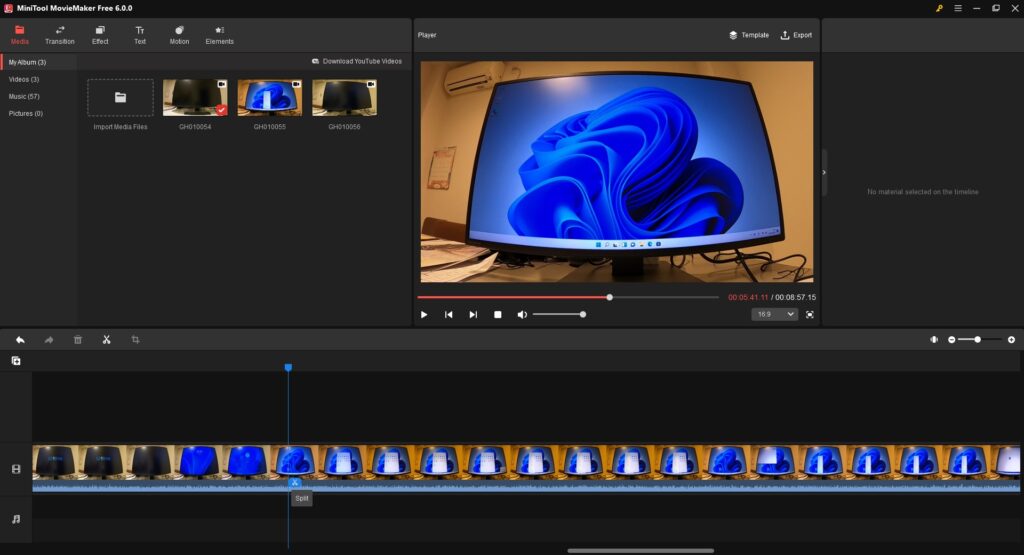
動画追加と切り貼り
動画を編集するには、まず「Import」ボタンをクリックして、編集したい動画ファイルを選択します。切り貼りは直感的に操作ができ、編集したい部分を選択して、編集ツールを使用して必要に応じて調整します。ただし、長時間の編集には向いていないと感じる場合があります。また、動画の順番を入れ替えたり、動画を移動したりする場合、画面外に出るとうまく操作できない場合があります。

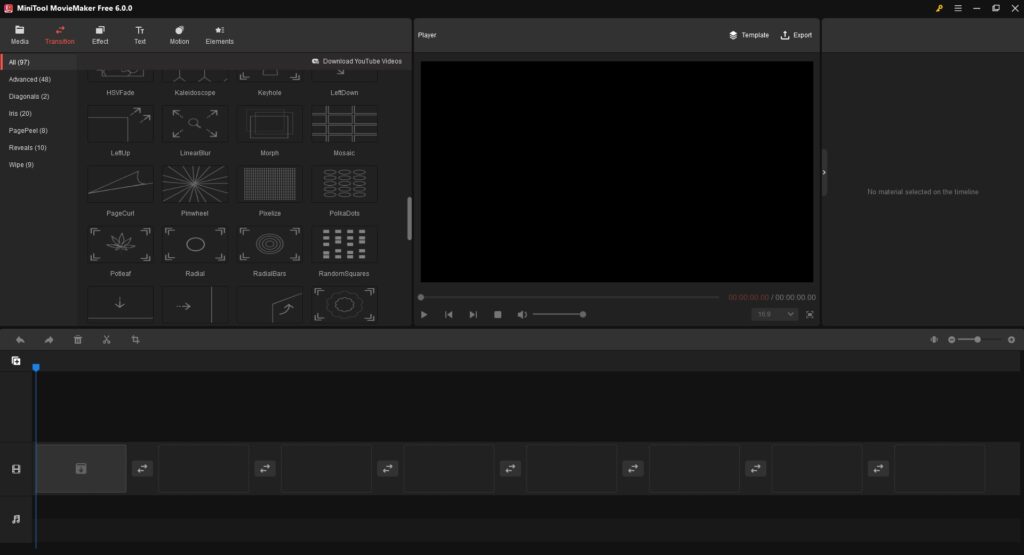
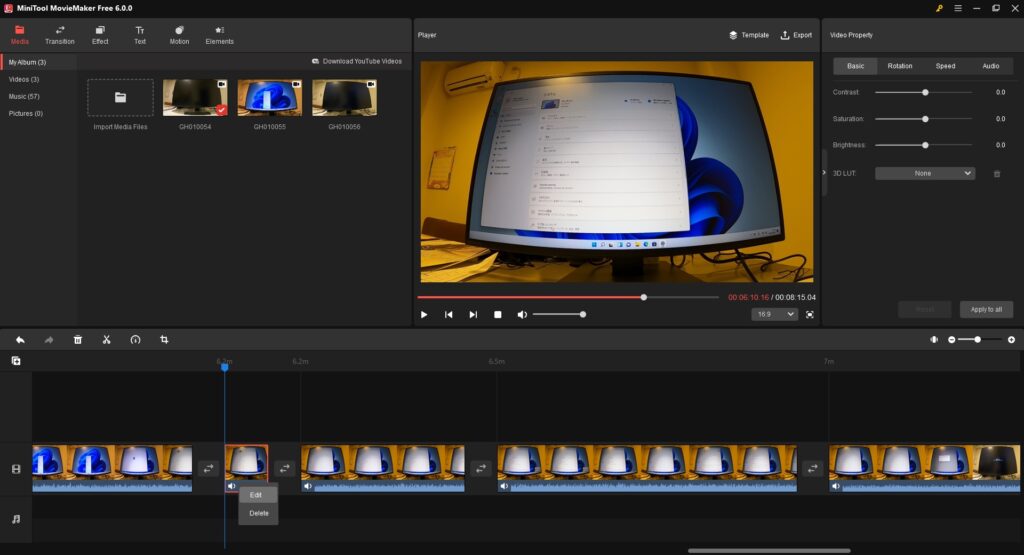
シーン切り替えの方法をTransitionで指定します。
いろいろな遷移方法から選択できます。使う人は使うのかもしれませんが、私には、いまいち使い道がない感じです。

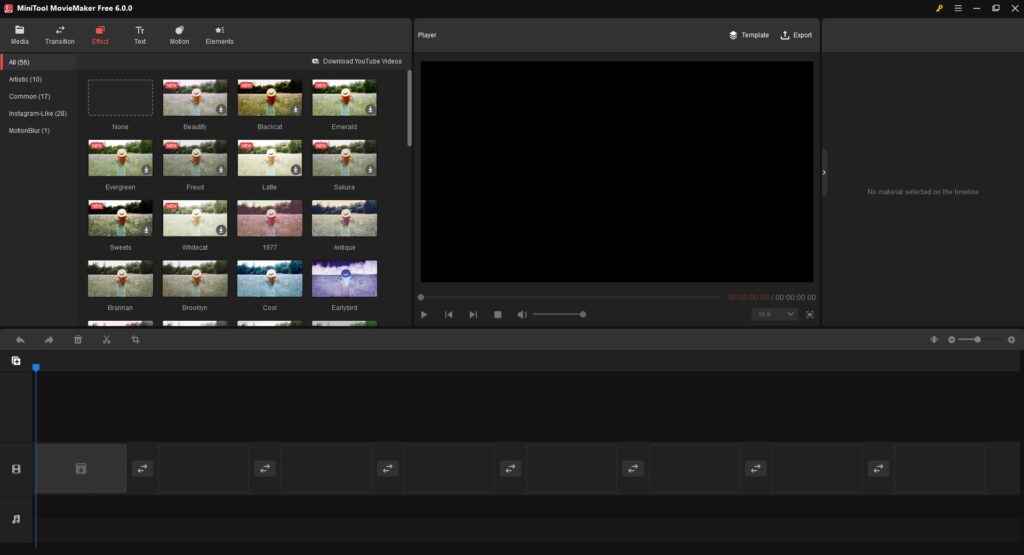
エフェクトは一通りそろっている感じがします。領域を指定してエフェクトを掛けられれば使いみちが広がりそうですが、現状は全体にのみに適用できます。

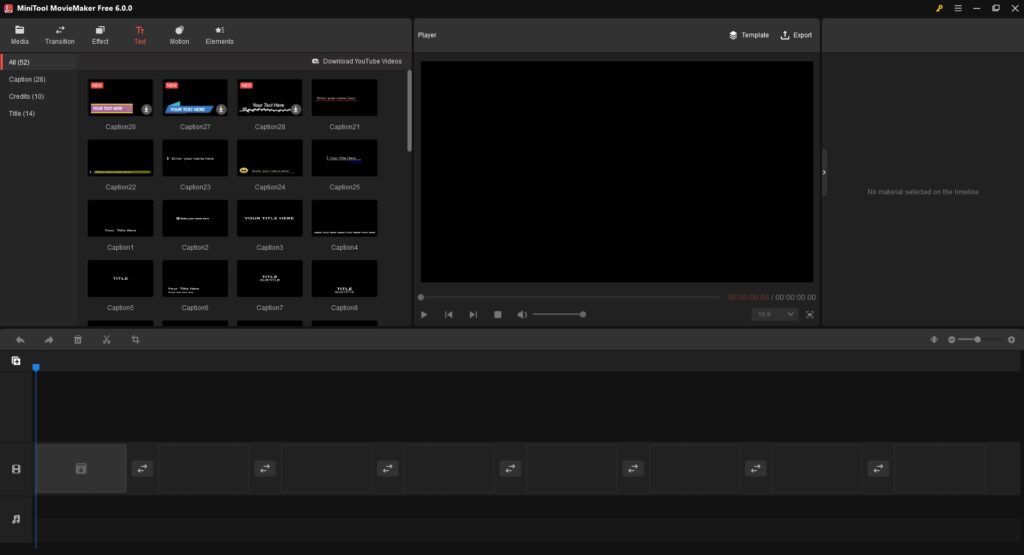
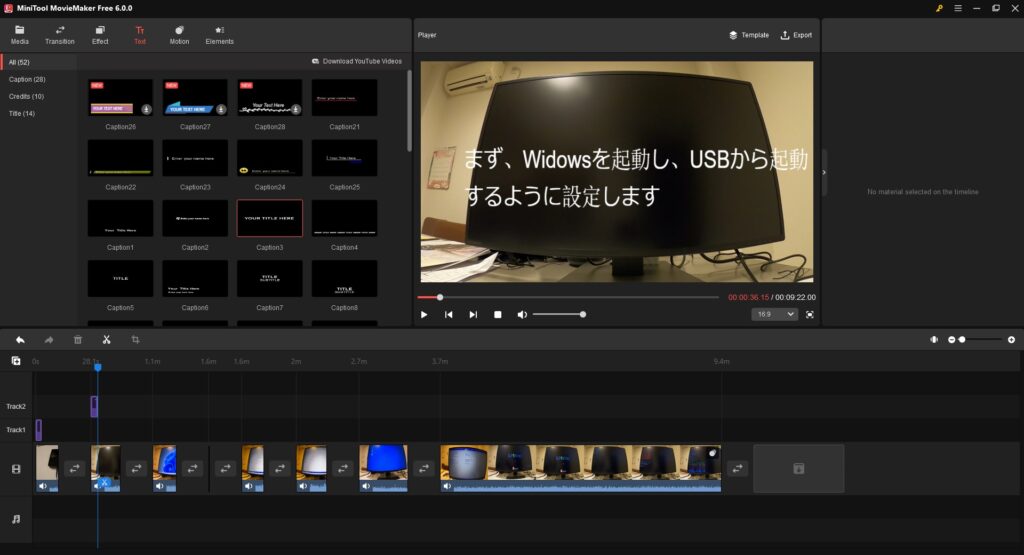
テロップなどの追加
テキストを追加するには、新しいトラックを追加して、”Text”ボタンをクリックします。テキストの挿入は直感的に行えますが、日本語のフォントの調整が十分でなく、古臭さを感じる日本語フォントです。無料フォントを利用しているからかもしれませんが….。

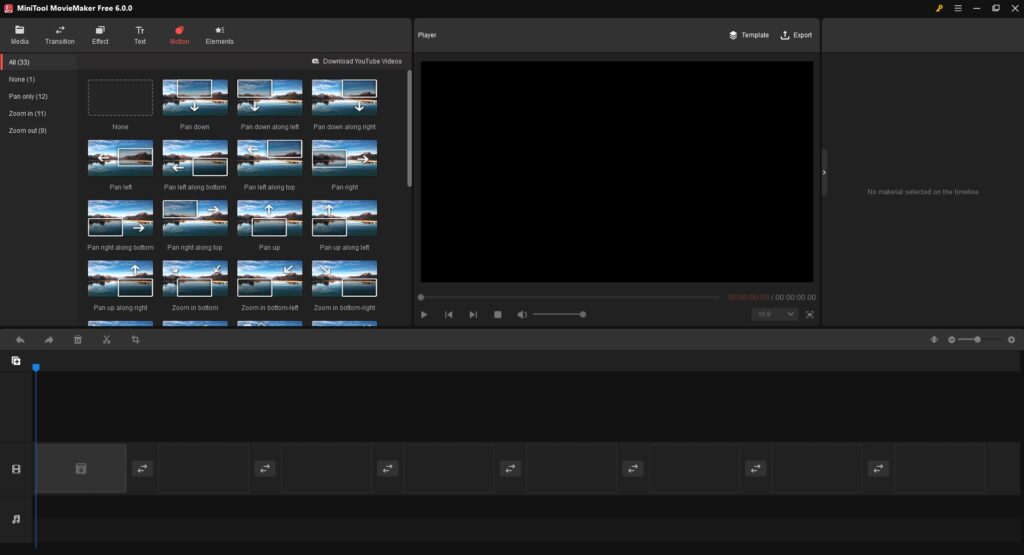
ズームが分かりにくい
MiniTool MovieMakerは、画面内の一部を切り出して拡大するという加工はできない感じがします。

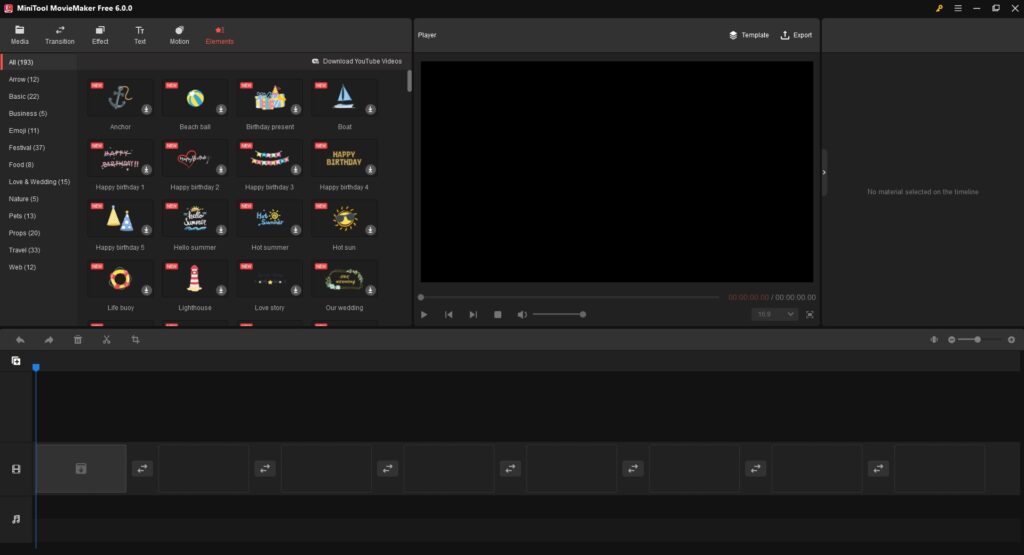
エレメントが、200個ほど用意されているが、基本的な図などは欲しい。
いろいろ揃ってはいるが使い始めると、細かいところでいろいろ欲しいものがないのが見えてきます。

動画素材をインポートします

楽曲の追加は直感的にできる
ボリューム調整や動画の切り替えが視覚的にはできない感じです。 細かい操作ができないのかもしれません
。

切り貼り
動画編集でよく使う動画の切り出しは比較的直観的に可能です。コマ送りで細かい位置での切り出しについてはいまいちな操作性でした。挿入についてはなかなかてこづりました。たぶん何か方法があるのでしょうが..。

キャプションの位置が編集で配置した位置と微妙にずれる
全体的な感触
ほぼ日本語化できてはいない。このため、 英語が得意でない人には厳しいかもしれません。 ただ、他の動画編集ソフトを利用した経験があればほとんど直感的に使うことができるので、存在する機能や部品を使う分には問題ないでしょう。
使い込むと、いろいろ細かい点に気になるところが出てきます。日本語化など今後の強化に期待したい。